SPACE Y - Adding JUICE to the game
Para conseguir que un juego se sienta como tal existen muchas herramientas y procedimientos que se vinculan, sobre todo, con la parte visual, sonora y jugabilidad.
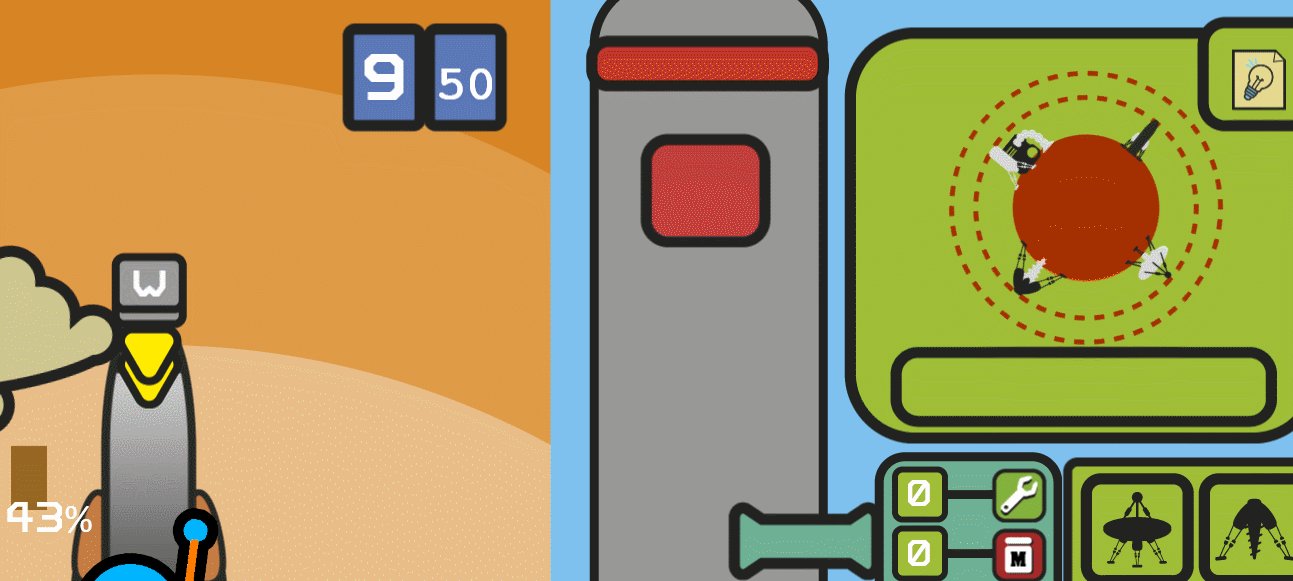
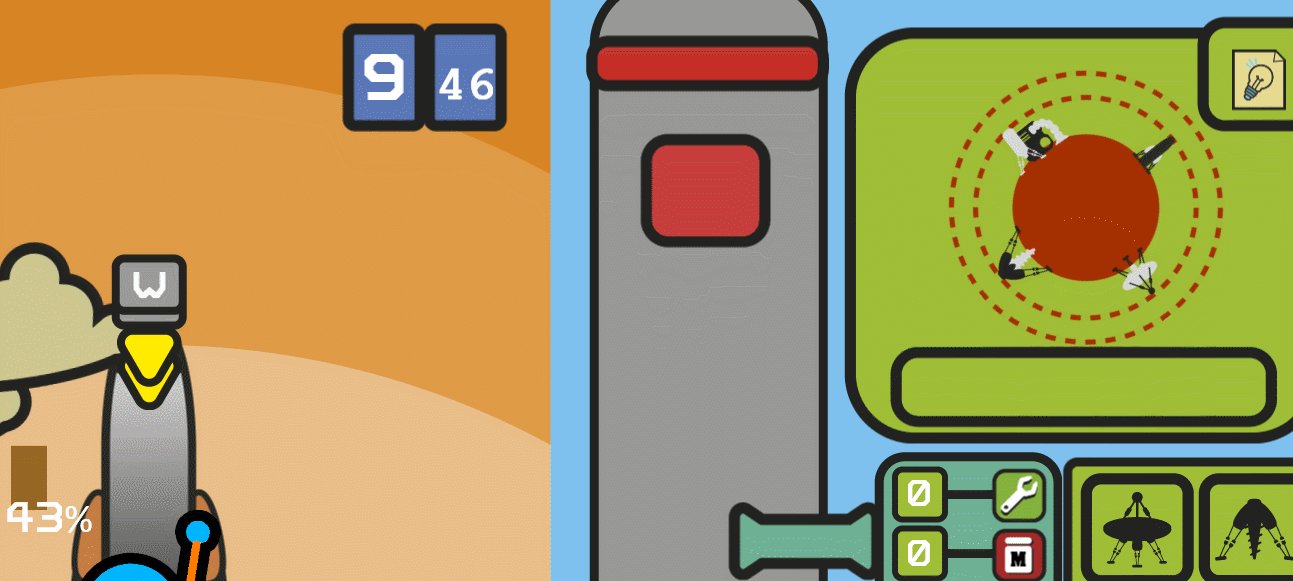
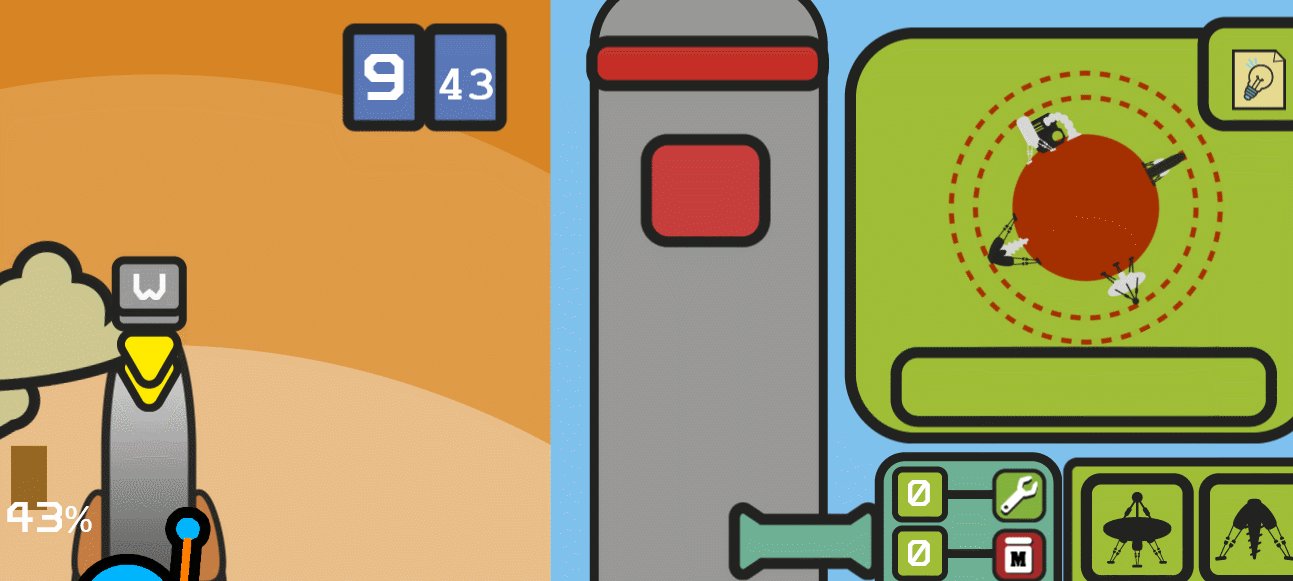
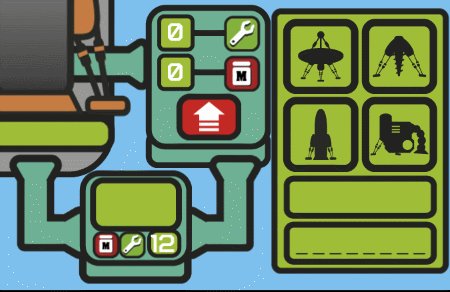
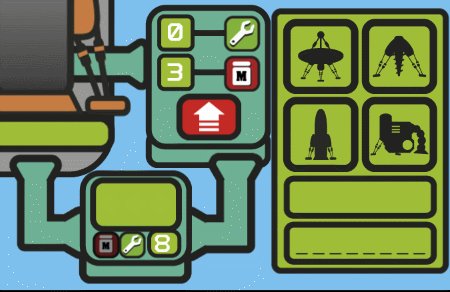
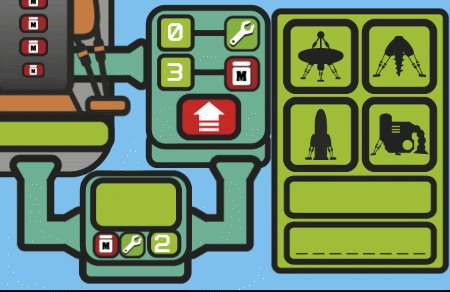
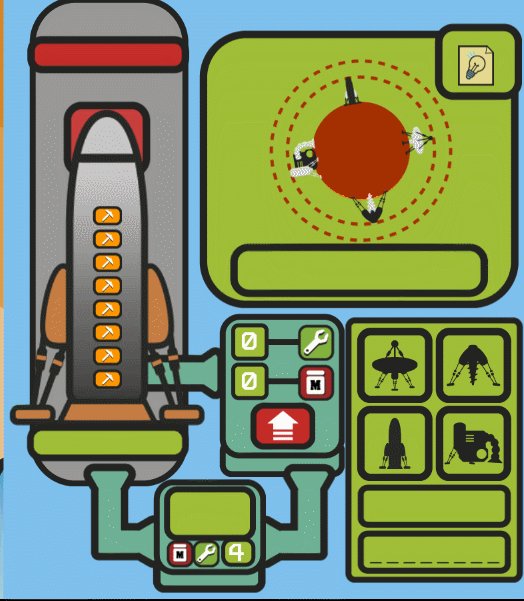
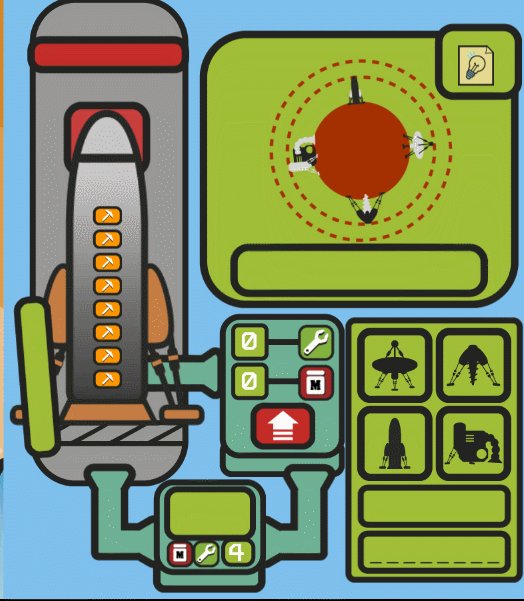
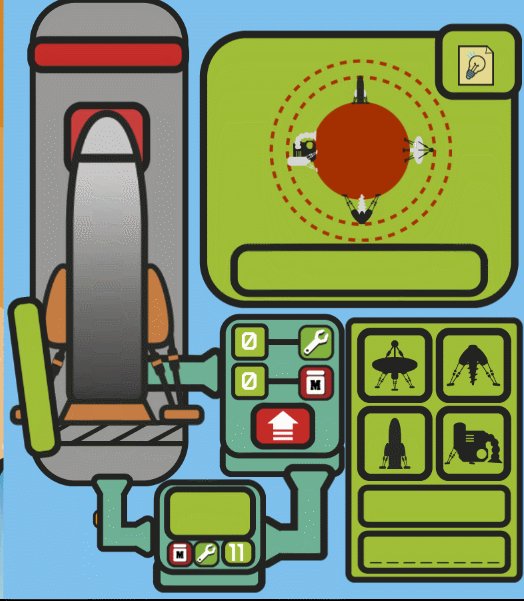
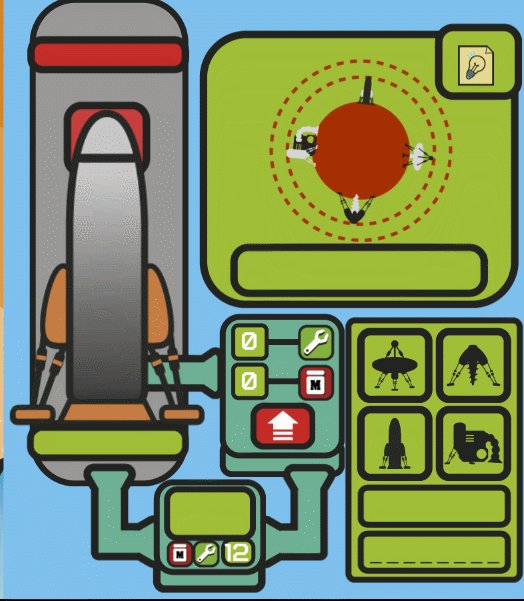
El diseño de SPACE Y en cuanto a mecánicas y dinámicas tiene cierta complejidad. Al estar dotado de un sistema de economía y gestión de recursos interno, nos vemos en la necesidad de coordinar los distintos mecanismos de conversión de manera que su feedback visual y auditivo para el jugador se vean relacionados.Es vital que el jugador comprenda lo que sucede en cada estado del juego.
Pero, ¿cómo conseguimos esto?
Por suerte Phaser3 es un framework de desarrollo (algo tedioso), que te hace pensar y planificar antes que ponerte a programar como pollo sin cabeza. En nuestro caso hemos buscado una serie de tweenings y easings que nos permiten añadir carácter visual a nuestro producto.
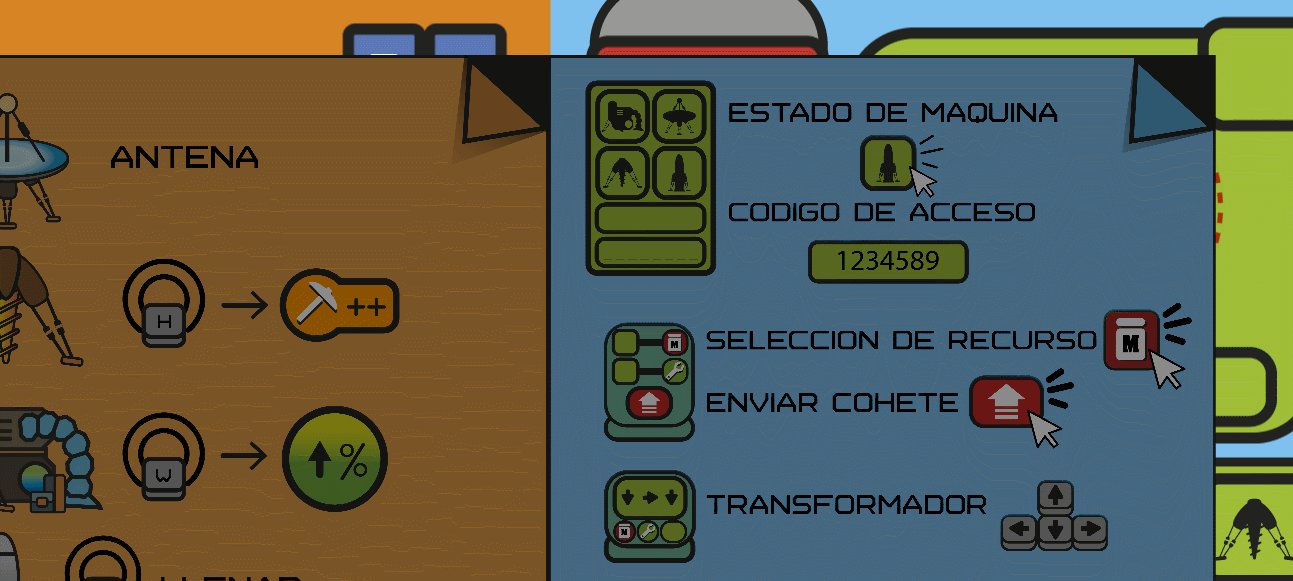
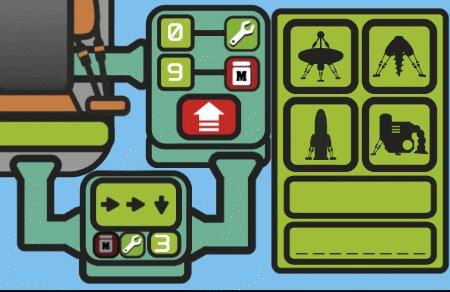
Cada vez que completas un acción, o vas a realizarla, el sistema da al jugador cierta anticipación: agrandando los botones, añadiendo una pequeña animación, reproduciendo un sonido…. Todo esto es controlado por eventos dentro del código, que reproducen este feedback al usuario.
Para poder utilizarlo simplemente tendremos que añadirlo como una función extra a nuestra variable que contenga la imagen, texto o recurso que queramos animar:
Este sencillo tween lo que permite es que cuando el jugador pincha sobre el icono del PostIt, este se escale rápidamente (50 milisegundos) hasta que su tamaño sea 10 veces más grande en ambos ejes (X e Y). Además cuando se complete la duración del easing, quitaremos su visibilidad para posteriormente mostrar la sábana de controles (que al ser muy grande, necesita un escalado de su tamaño hasta 0.2) y la colocamos en el centro de la pantalla.

Siguiendo estos principios en los que hay que guiar al jugador, hemos añadido un tutorial en el que se explican las diversas funciones para cada rol en el juego.
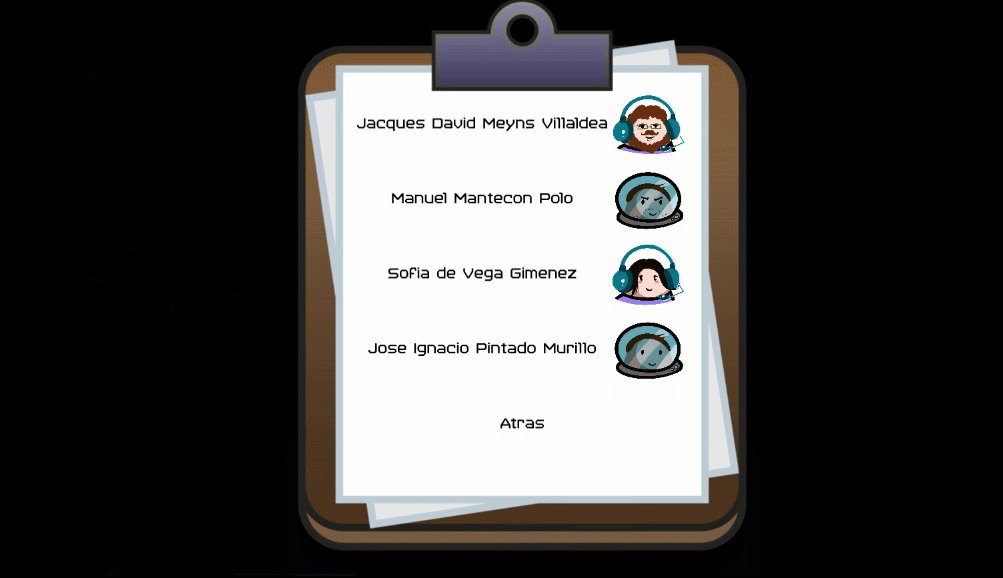
Combinando con otros tipos de tween podemos hacer efectos más complejos como secuencias en las que concatenamos varios easings para mostrar los textos del apartado de créditos junto a nuestro pequeño icono. Os adjuntamos algunos ejemplos:



Get SPACE Y
SPACE Y
Space Y is a cooperative multiplayer game where you have to terraform Mars
| Status | Released |
| Authors | YellowFall Fenix, Sofía de Vega Giménez, PepePm, surissian |
| Genre | Survival |
| Tags | Multiplayer, Sci-fi, Space |
More posts
- SPACE Y - SCENE MANAGEMENT & JAVASCRIPTNov 12, 2020
- SPACE Y - FIRST PROBLEMS WITH PHASER3Nov 04, 2020
- SPACE Y - GDD : The KISS Rule or how to trim the unnecessaryOct 21, 2020
- SPACE Y - FIRST STEPS IN PHASER 3Oct 21, 2020
- SPACE Y - PHASE 1: UI AND UX DESIGN (Earth )Oct 21, 2020
- SPACE Y - The Game Idea : Concept and early stages of productionOct 21, 2020
- SPACE Y - INTRODUCTION TO BROWSER GAME PROJECTOct 21, 2020

Leave a comment
Log in with itch.io to leave a comment.